iOS
[iOS] FSCalendar Custom Header Swift
thoonk:
2021. 3. 10. 00:09
반응형
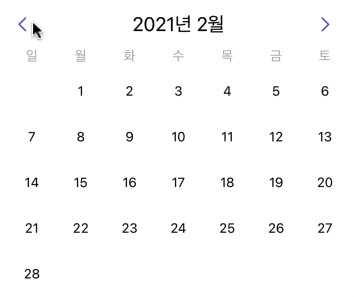
FSCalendar에서 스와이프를 통해 달을 변경할 수 있지만, 따로 헤더에 버튼 부분이 없기 때문에 방법을 공유하고자 기록하겠습니다.

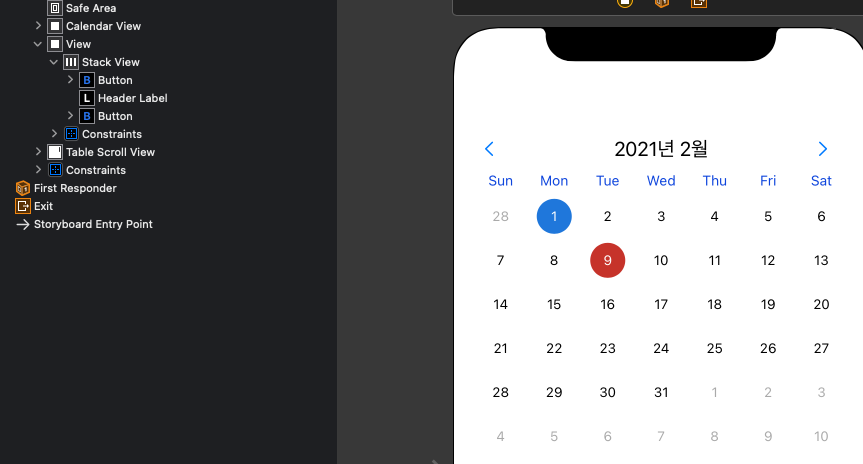
우선 아래와 같이 스토리보드에서 calendarView 위에 버튼, 라벨, 버튼으로 되어 있는 스택뷰를 추가한다.

그리고 해당 뷰컨트롤러에 아래 코드와 같이 연결해준다.
@IBOutlet weak var calendarView: FSCalendar!
@IBOutlet weak var headerLabel: UILabel!
@IBAction func prevBtnTapped(_ sender: UIButton) {
scrollCurrentPage(isPrev: true)
}
@IBAction func nextBtnTapped(_ sender: UIButton) {
scrollCurrentPage(isPrev: false)
}
private var currentPage: Date?
private lazy var today: Date = {
return Date()
}()
private lazy var dateFormatter: DateFormatter = {
let df = DateFormatter()
df.locale = Locale(identifier: "ko_KR")
df.dateFormat = "yyyy년 M월"
return df
}()
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
setCalendar()
}
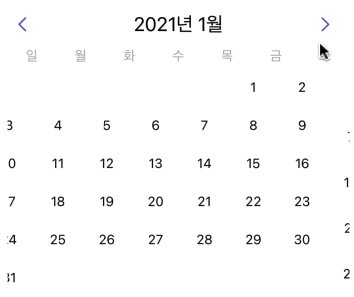
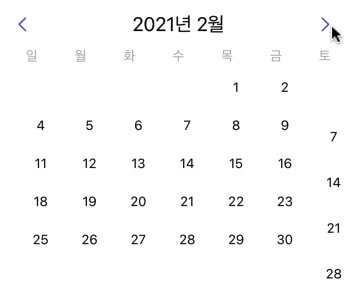
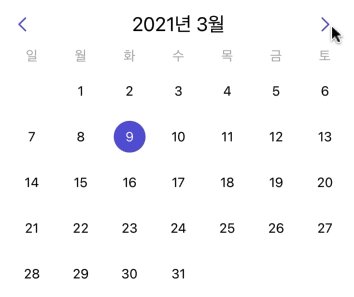
버튼을 이용하여 페이지를 이동하는 로직은 아래 코드와 같다.
currentPage를 dateComponent.month에 -1 또는 1을 더해주면서 현재 페이지를 설정해준다.
private func scrollCurrentPage(isPrev: Bool) {
let cal = Calendar.current
var dateComponents = DateComponents()
dateComponents.month = isPrev ? -1 : 1
self.currentPage = cal.date(byAdding: dateComponents, to: self.currentPage ?? self.today)
self.calendarView.setCurrentPage(self.currentPage!, animated: true)
}
이제 FSCalendarDelegate를 이용해서 원래 헤더의 높이를 0으로 만들거나 calendarHeaderView.isHidden = true로 만들어서 안 보이게 만든다. 그리고 헤더 라벨의 텍스트를 캘린더 뷰의 현재 페이지의 date로 설정해서 초기화해준다.
마지막으로 calendarCurrentPageDidChange 메서드를 이용해서 현재 페이지가 변환되면 헤더 라벨의 텍스트를 갱신시켜준다.
extension ViewController: FSCalendarDelegate {
func setCalendar() {
calendarView.delegate = self
calendarView.headerHeight = 0
calendarView.scope = .month
headerLabel.text = self.dateFormatter.string(from: calendarView.currentPage)
}
func calendarCurrentPageDidChange(_ calendar: FSCalendar) {
self.headerLabel.text = self.dateFormatter.string(from: calendar.currentPage)
}
}그 밖의 정보들은 여기에서 보고 하시면 됩니다..!
간단하지만 정보를 찾기 힘들어서 공유합니다!!
언제든 피드백 감사드립니다.
반응형